Nginx ngx-fancyindex 插件安装
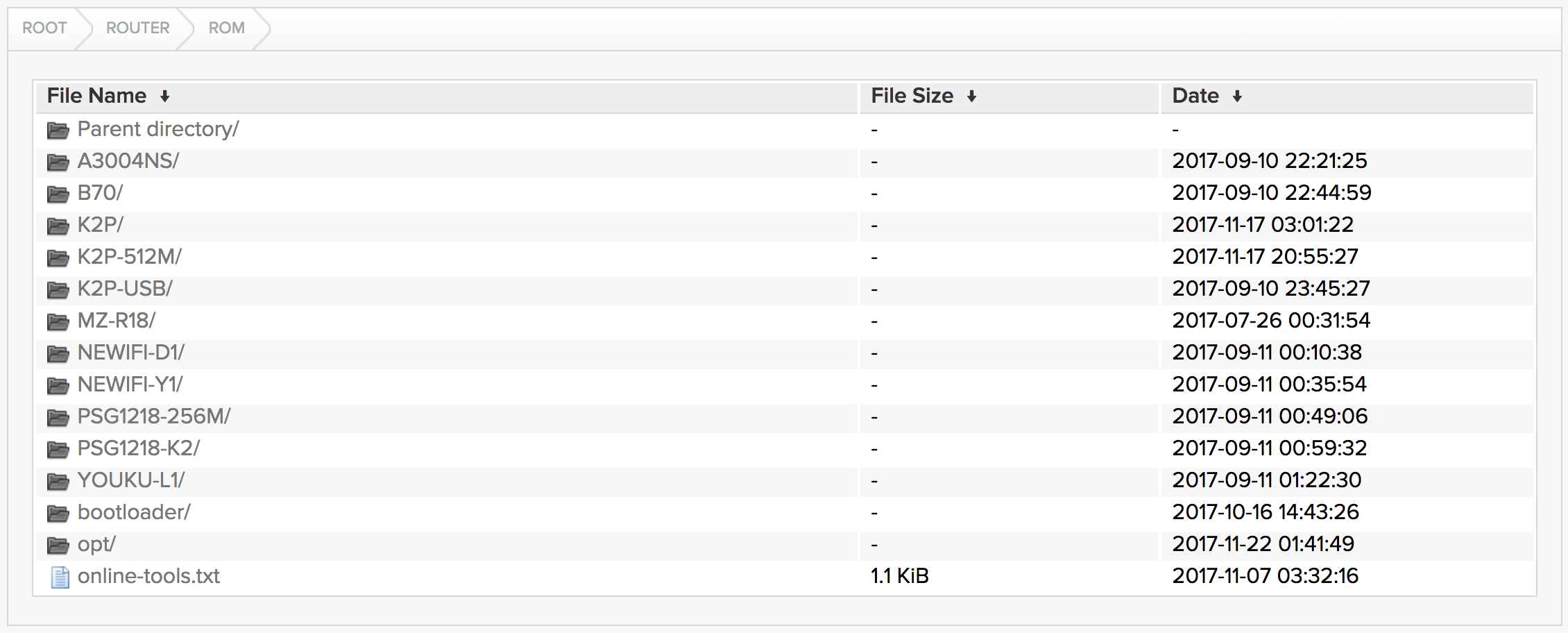
Nginx Web 服务器自带的目录浏览功能看起来并不是那么的美观,我们可以使用 ngx-fancyindex 插件来美化目录浏览功能。

原文转载自 Korwah 的博客
以下编译安装基于 OneinStack,请确保您已使用 OneinStack 在 VPS 服务器上安装了 Nginx。
我们到 https://github.com/aperezdc/ngx-fancyindex 下载 ngx-fancyindex
命令:wget https://github.com/aperezdc/ngx-fancyindex/archive/v0.4.2.tar.gz
具体操作步骤:
- 安装 oneinstack 一键包配置生产环境(步骤略)
- 获取 Nginx 原有编辑配置
- 编译及安装 ngx-fancyindex 插件
- 配置 ngx-fancyindex 插件
cd oneinstack/src
wget https://github.com/aperezdc/ngx-fancyindex/archive/v0.4.3.tar.gz
tar xzf v0.4.3.tar.gz
cd nginx-1.12.2
make clean
# 查看 nginx 已经编译参数
nginx -V
# 在最后增加 ngx-fancyindex 模块(--add-module=../ngx-fancyindex-master)
./configure --prefix=/usr/local/nginx --user=www --group=www \
--with-http_stub_status_module \
--with-http_v2_module \
--with-http_ssl_module \
--with-http_gzip_static_module \
--with-http_realip_module \
--with-http_flv_module \
--with-http_mp4_module \
--with-openssl=../openssl-1.0.2l \
--with-pcre=../pcre-8.41 \
--with-pcre-jit \
--with-ld-opt=-ljemalloc \
--add-module=../ngx-fancyindex-0.4.3
# 编译
make
# 备份
mv /usr/local/nginx/sbin/nginx{,_`date +%F`}
cp objs/nginx /usr/local/nginx/sbin
下载 Nginx-Fancyindex-Theme 主题
到 Github 上下载 Fancyindex 主题,解压后重命名文件夹为 fancyindex,并把它上传到网站根目录下。
配置 ngx-fancyindex 插件
在 .conf 文件中添加如下:
location / {
fancyindex on;
fancyindex_localtime on;
fancyindex_exact_size off;
fancyindex_header "/fancyindex/header.html";
fancyindex_footer "/fancyindex/footer.html";
fancyindex_ignore "fancyindex";
}
参数解释:
fancyindex on:开启 fancy 索引
fancyindex_exact_size off:不使用精确的大小,使用四舍五入,1.9M 会显示为 2M 这样。如果开启的话,单位为字节
fancyindex_localtime on:使用本地时间
fancyindex_footer /footer.html:把网站 fancyindex 目录下 footer.html 内容作为底部,文件不存在底部会出现 404
fancyindex_ignore:隐藏掉哪些文件/目录