Typecho 添加 Prism 实现代码高亮
最近试用了几个 Typecho 代码高亮插件,感觉都不太满意,特别是它们对手机端的支持不是特别理想。今天我索性自己动手配置了 Prism 来实现 Typecho 的代码高亮显示。Prism 是一款优秀的、轻量、可扩展的代码语法高亮库,是通过现代化的 Web 标准来构建的。
文件下载 (Download)
先从 Prism 的 官网 选择你所需要的主题、语言和扩展插件,选完之后点页面最下方的 Download JS 和 Download CSS。
接下来把刚才下载的 prism.css 和 prism.js 分别插入 Typecho 主题下的 header.php 和 footer 文件中。
// header.php
// 把prism.css 放在 </head> 之前
<head>
...
<link href="prism.css" rel="stylesheet" />
</head>
// footer.php
// 把 prism.js 放在 </body> 之前
<script src="prism.js">
</body>
</html>
如何使用 (Usage)
你在 Typecho 后台编辑文章的时候,如果要让代码高亮显示,只需用
<pre><code class="language-css">
...
</code></pre>
把相应的代码块包起来就可以了。举个栗子: 如果我们想让 p { color: #ee9900 } 高亮显示,只需要这么做:
<pre><code class="language-css">
p { color: #ee9900 }
</code></pre>
因为 p { color: #ee9900 } 是 css 语句,所以 class="language-xxx" 要改成 class="language-css"。实际显示效果如下:
p { color: #ee9900 }
强大的扩展插件 (Plugins)

语言显示和代码复制
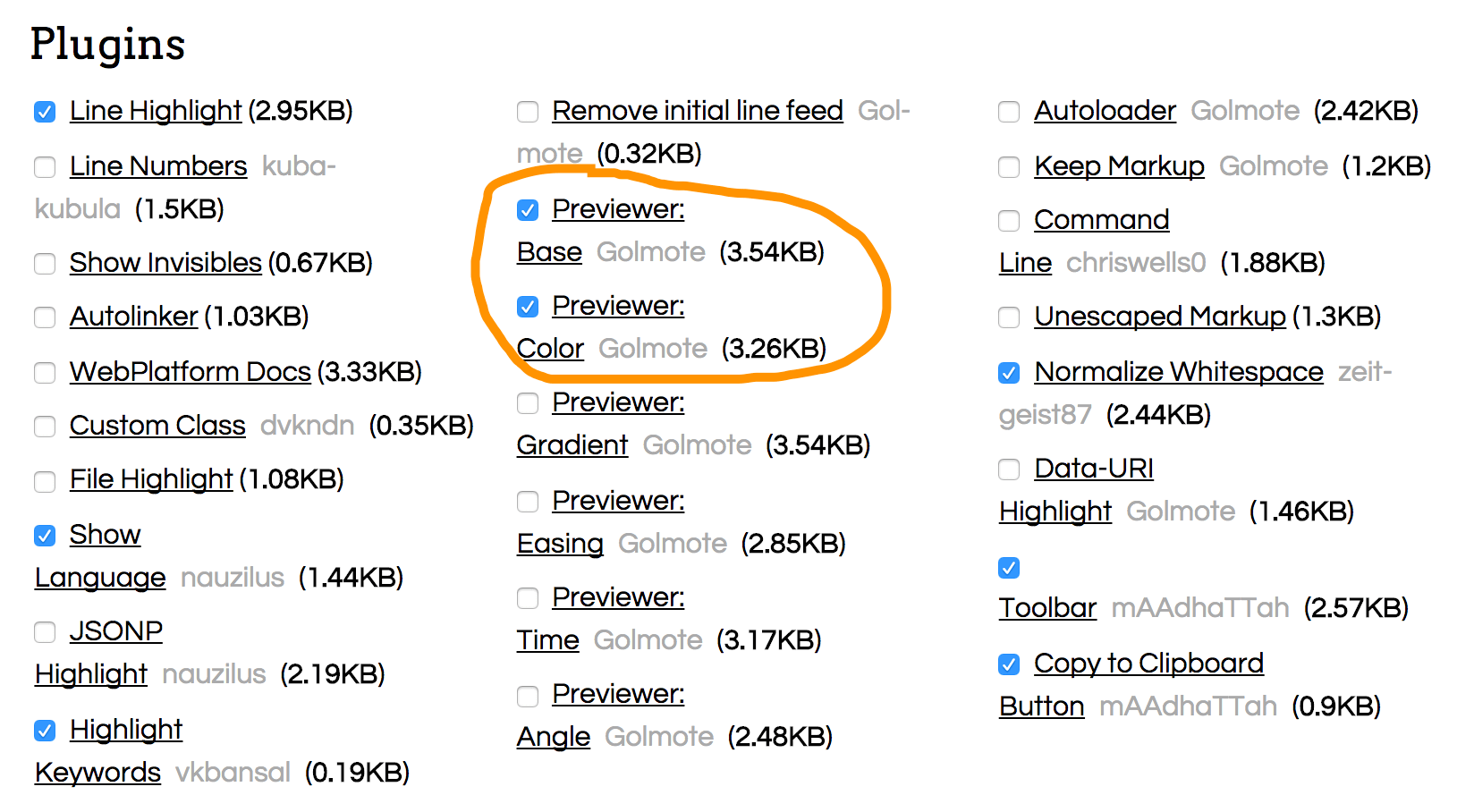
- 鼠标停留代码块时右上角会显示 css 和 copy;
- 用到了两个小插件。 Show Language: 用来显示语言; Copy to Clipboard Button: 用来复制代码。
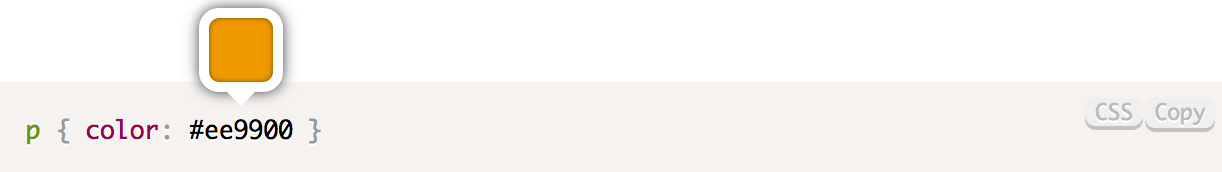
颜色预览
p { color: #ee9900 }
把鼠标移至上面 css 代码块中的颜色 #ee9900 上时,上方会出现 橙色。这是因为我下载的 prism.css 和 prism.js 中包含了颜色预览插件: Previewer: Base 和 Previewer: Color。下载时这两个都要选。

行高亮
// Some browsers round the line-height, others don't.
// We need to test for it to position the elements properly.
var isLineHeightRounded = (function() {
var res;
return function() {
if(typeof res === 'undefined') {
var d = document.createElement('div');
d.style.fontSize = '13px';
d.style.lineHeight = '1.5';
d.style.padding = 0;
d.style.border = 0;
d.innerHTML = '
';
document.body.appendChild(d);
res = d.offsetHeight === 38;
document.body.removeChild(d);
}
return res;
}
}());
行高亮用到的插件是: Line Highlight。
用法: 在 pre 标签中 加入 data-line="1-2,6-12,15" 具体行数按需求自己修改。
<pre data-line="1-2,6-12,15"><code class="language-javascript">
...
</code></pre>