一加 6 降级刷氧 OS
1、降级到氢 OS 5.1.3,升级到氧 OS 9.0.9
fulldowngrade_wipe_MSM_17819_181025_2315_user_MP1_release
OnePlus6Oxygen_22_OTA_034_all_1909112343_dd26
fulldowngrade_wipe_MSM_17819_181025_2315_user_MP1_release
OnePlus6Oxygen_22_OTA_034_all_1909112343_dd26
博客模仿 Medium 增加图片懒加载后使用体验提升很大,其中 img-small 添加了高斯模糊 filter: blur(15);。因为调试是在谷歌 Chrome 上进行的,页面滚动很流畅,和添加之前没有区别。
但后来发现在火狐 Firefox 上滚动加载其缓慢,还有拖影,页面平移不流畅。Safari 也一样,虽然滚动拖影不明显,但页面平移也不流畅。
看来火狐在高斯模糊上很吃性能,类似的 bug 在几年前就在社区被提出来了,但现在还是没解决。
后来我暂时的替代方法是用 ImageMagick 生成高斯模糊图片,删除 filter: blur(15);
还是 Chrome 大法好吧,但日渐垄断绝非好事。
在编译 Jekyll 时报错,原来是我在 title: 后的标题中使用了冒号。但在 YAML 的语法中,在冒号后不能跟随特殊符号,故此需要使用其他方式替代。
Error: YAML Exception reading /data/wwwroot/typecho.md: (): mapping values are not allowed in this context at line 3 column 22
那只能用短杠 - 替代了。看到有人说 Hexo 可以用单引号或双引号进行界定,但 Jekyll 我试了这种方法不行。
用 npm install -g npm 升级 npm 时出现以下 "Missing write access" 错误。
......
npm WARN checkPermissions Missing write access to /usr/local/lib/node_modules/npm/node_modules/minipass/node_modules
npm ERR! code EACCES
npm ERR! syscall access
npm ERR! path /usr/local/lib/node_modules/npm/node_modules/ignore-walk
npm ERR! errno -13
npm ERR! Error: EACCES: permission denied, access '/usr/local/lib/node_modules/npm/node_modules/ignore-walk'
......
执行以下代码赋予权限就可以了:
sudo chown -R $USER /usr/local/lib/node_modules

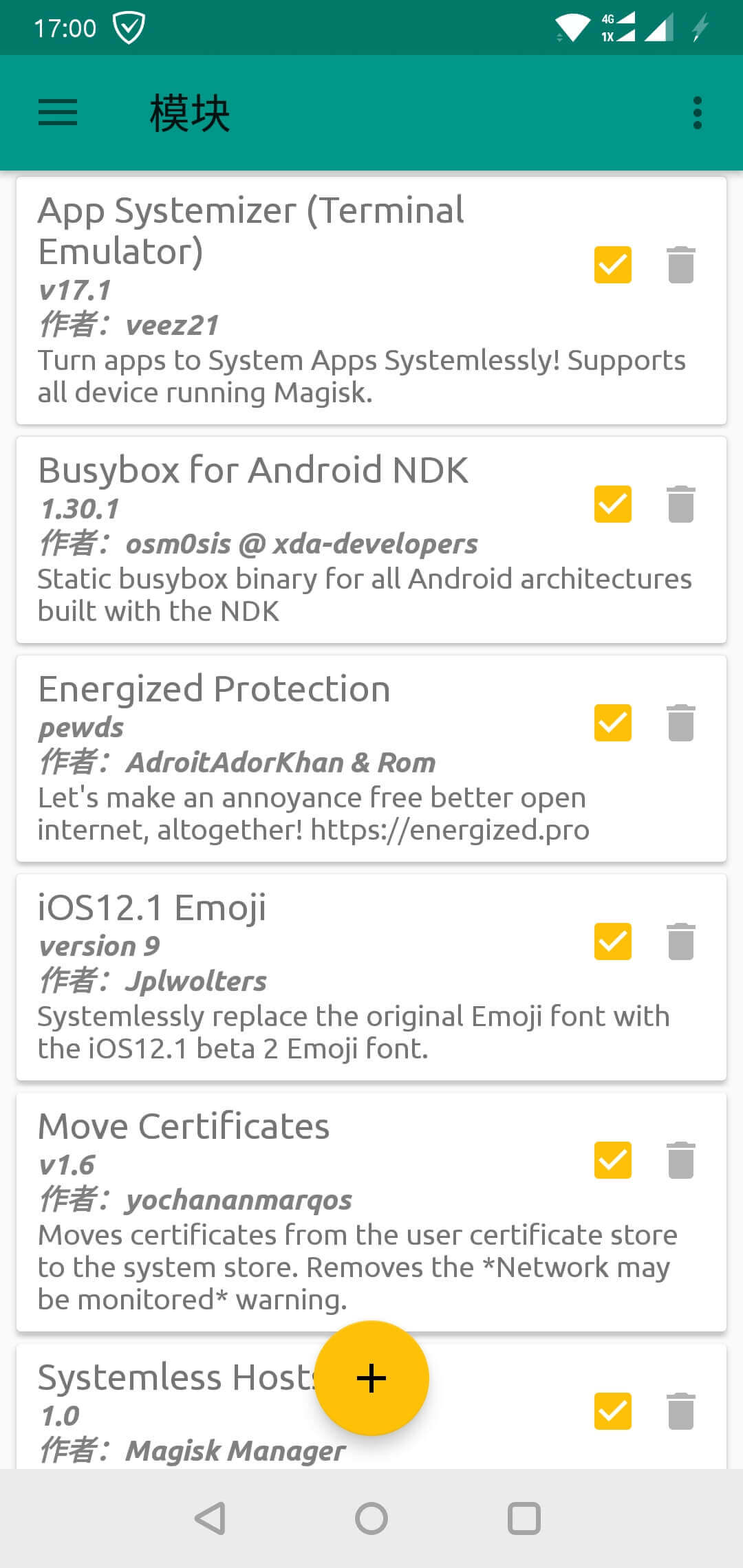
1、App Systemizer
2、Energized Protection
3、YouTube Vanced black themed
4、Google Product Sans
5、Move Certificates
新装的 Office 2013,在使用 Excel 运行宏的时候,弹出了 “vbe6ext.olb 不能被加载” 的提示。百度了一下,大多数方法推荐把 vbe6ext.olb 文件复制来复制去的做法
最近在折腾树莓 gpio 控制 led 小灯,需要安装 nodejs。因为树莓派 raspbian stretch 自带的 nodejs 版本太旧,所以下面我们就来看看如何手动安装 Node.js